| Catégorie / Domaine : | 3D |
| Compatibilité SCOL Voy@ger : | V 3.1 et supérieure |
| Mise à jour : | 10/2001 |
Le module C3d3 est le module central de tout site SCOL en 3D. C'est à
partir de son éditeur que sont gérés objets, textures,
effets (par le biais des instances) et paramétrages qui seront détaillés
dans cette page.
Si l'on désire plusieurs scènes 3d différentes, il est
possible d'intégrer plusieurs C3D3 dans un même site. Dans ce cas,
chacun doit porter un nom différent.
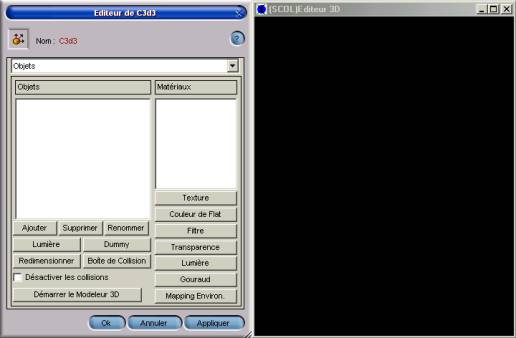
Lorsqu'on double-clique l’icône du module, deux fenêtres apparaissent :

a) - Une fenêtre contenant l’éditeur du module pour paramétrer la cellule : l'éditeur C3D3, à partir duquel, il est possible d'accéder à 8 rubriques au moyen du menu déroulant :
- Objets : gestion des objets et matériaux de la cellule 3D
- Liens : pour créer des liens sur des objets ou matériaux
- Positions : pour enregistrer des positions dans la scène 3D
- Ancres : permet de regrouper des liens ou positions
- Observateur : pour fixer les paramètres de caméra du module
C3D3
- Instances : pour choisir des effets ou animations sur les objets ;
- Plusieurs instances sont disponibles :
- Voir les fiches plugins dans le chapitre suivant 1.2 Plugins
- Les instances sont des éléments mécaniques d'un plugin
: elles sont mises en oeuvre dès le lancement du site.
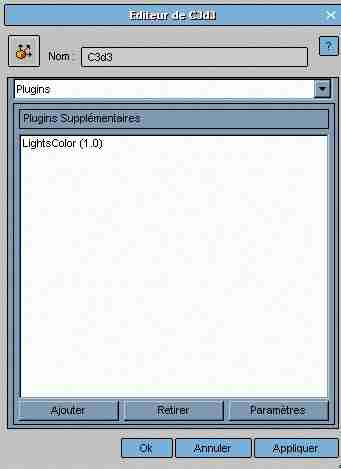
- Plugins : Ce sont des fonctionnalités chargées par le module
C3D3. Les plugins n'ont pas d’action réelle mais sont potentiellement
utilisables.
- Avancé : paramètres avancés du module C3D3
b) - Une fenêtre de visualisation de la scène 3D dans laquelle il est possible de se déplacer de la même façon que dans un site Scol en ligne.
Il permet de visualiser la scène et les objets mais pas les effets.
Quand on déplace le curseur, celui-ci se transforme en main quand on
passe sur une texture ou un objet sur lequel un lien a été défini.
Pour sélectionner un objet, il faut double-cliquer ou bien faire un clic
droit sur l’objet désiré.
Il est à noter que le matériau sélectionné dépend
de l’endroit où est effectué le clic.
Un objet sélectionné est représenté avec une boîte
grisé englobante et clignotante autour de lui.
La caméra représente la vue 3D; cette vue peut être déplacée.
Etude de chaque rubrique en détail. Chaque rubrique correspond à un onglet du menu déroulant situé en haut de la fenêtre d'édition. A l'ouverture, c'est l'onglet "Objets" qui est activé. Notez que de nombreuses fonctions se retrouvent dans l'Edition 3D.
Accès rapide : Objets | Liens | Positions | Ancres | Observateur | Instances | Plugins | Avancé || Edition 3D || Mise en oeuvre
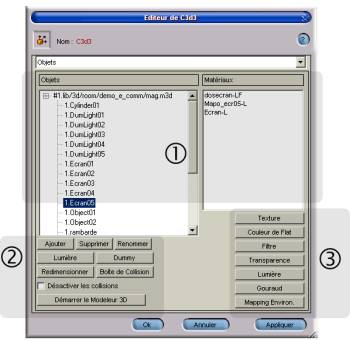
L’interface de la rubrique Objets comporte ces 3 zones principales :

(1) : Les champs Objets et matériaux
(2) : La gestion des objets, boites de collision et lumières
(3) : Les outils agissant sur les matériaux de l’objet 3D sélectionné.
1 - Les champs Objets et matériaux :
Le champ Objet affiche l’arbre de composition des objets formant une scène
:
Deux éléments principaux sont à distinguer :
- le ou les élément(s) père : c’est un fichier m3d,
c’est à dire un élément qui contient des objets 3D.
- Le nom d’un élément père ne peut pas être
changé
- Le(s) objet(s) : Ce sont les objets qui composent une scène particulière;
ils sont les fils d’un élément père.
- Un clic sur un objet permet de sélectionner cet objet
- Un clic droit fait apparaître un menu contextuel (voir paragraphe Editeur
3D)
- Le champ Matériaux affiche la liste des matériaux de l’objet
sélectionné
- Un matériau = couleur de flat + texture (bitmap) + éclairage
+ effet (Gouraud, env. ...).
Rappel : Un fichier m3d est un fichier contenant les descriptifs d’objets 3D, de leurs matériaux, de caméra, de lumière… Se reporter au tutoriel SCOL pour plus d’informations
2 - La gestion des objets, boites de collision et lumières :
Il est possible d'ajouter, de supprimer ou encore de renommer des objets 3d,
d'ajouter des lumières et d'ajouter / supprimer des boites de collision
autour de ces objets.
Rappel : Un objet 3D est un élément comportant plusieurs faces
sur lesquelles sont appliquées différents matériaux.
|
Ajoute un fichier
m3d à la scène :
2. Sélectionner un objet. Une vignette le représente en bas à gauche, avec ses textures par défaut. S'il apparaît noir, ce que les textures par défaut ne sont pas présentes. |
|
| Supprime un fichier m3d (donc tous les objets fils qui y sont liés). | |
| Change le nom de l’objet 3D (le nom d’un élément père ne peut pas être changé) | |
| Permet
la création d'un objet " AMBIENT_x " destiné aux
effets de lumières dans la cellule. Pour orienter la flèche
lumineuse, faîtes un clic droit dessus, puis choisissez Ouvrir l’éditeur
d’objets (voir paragraphe Editeur 3D)
Pour régler l'intensité lumineuse, utilisez le bouton Renommer et changez l'échelle lumineuse allant de 0 à 31 (par défaut, l'échelle lumineuse de l'objet AMBIENT est fixée à 8, soit " AMBIENT_8 "). On peut aussi définir un objet PARA, OMNI ou bien SPOT en renommant l'objet et en lui donnant une valeur de 0 à 31. Pour plus de détails, se reporter à la fiche du plugin LIGHTS. |
|
| C’est un objet de hiérarchie virtuelle (cube) : il a pour but d’affecter la lumière et l’orientation des objets. Les dummies sont des fils sans arborescence; ils peuvent être renommés. | |
| Permet
d’agrandir ou de réduire la taille d’un objet ou d’un
dummy :
- Sélectionnez l’objet puis cliquer sur le bouton Redimensionner puis choisissez une nouvelle valeur dans la fenêtre qui s’ouvre (100 est la valeur par défaut) en % de la taille initiale définie dans le fichier m3d. (200 = 2x plus grand ; 50 = 1/2 de la taille originale). - Faire attention à ne pas trop agrandir les objets de façon à ne pas entraver la circulation des avatars. |
|
| Pour créer une boîte de collision par exclusion sur l'objet sélectionné : (Box) apparaît alors à droite du nom de l'objet dans la rubrique Objets. Un objet avec boite de collision ne peut être traversé par un avatar. | |
| Cette option permet de désactiver les tests de collision lors de déplacement à l’intérieur de la vue 3D de l’éditeur ; cette option fonctionne au niveau de l’éditeur uniquement pour faciliter le déplacement et la manipulation d’objets. Elle est sans effet sur le site en ligne. |
3 - Les outils agissant sur les matériaux de l’objet 3D sélectionné :
| Permet
de modifier la texture du matériau sélectionné, par
le biais de la fenêtre Editer Ecran :
- La fenêtre Editer Ecran s’ouvre alors (si l’objet choisi est texturé) :
Convertir le Bmp en Jpeg : Permet de convertir un fichier Bmp en fichier Jpeg de façon à alléger le poids de la texture. La qualité réduite obtenue (due au JPEG) peut perturber certains effets sur cette texture (perte de données entre BMP et JPEG).
Changer : ouvre la fenêtre de sélection d’une texture afin de changer la texture existante.
Choisissez une texture (elle apparaît en vignette en bas à gauche). Cliquez sur OK pour valider. |
|
| Permet d'affecter une couleur et non une texture à l'objet ; la couleur Flat est utile car elle sert à représenter un objet dans l’espace 3D en attendant que les textures se chargent (ne se produit qu’à la première connexion au site). Si le m3d ne contient pas de texture, ce sera cette couleur qui restera sur l'objet. | |
| Offre la
possibilité de paramétrer des filtres sur la couleur, la rotation,
la saturation et la couleur d'attraction.
La fenêtre Sélection du Filtre s’ouvre (seuls les filtres cochés seront utilisés) :
Filtre de couleur
: permet de colorer la texture sélectionnée
Filtre de rotation
de couleur : permet de teinter la texture
Filtre de saturation
de couleur : permet de saturer ou désaturer les couleurs composant
la texture sélectionnée
Filtre d’attraction
de couleur : permet de définir une couleur qui apparaîtra
transparente (à utiliser avec Transparence)
Valider les changements en cliquant sur OK. |
|
|
Permet de définir un degré de transparence pour le matériau sélectionné :
- Faîtes glisser
le curseur vert pour régler le degré de transparence La transparence d'une texture BMP (couleur du premier pixel en haut à gauche) est obtenue en cochant "set transparent" et en laissant le curseur sur 0. Pour une texture JPEG, il faut associer un filtre de la couleur prise pour le calcul de la transparence. |
|
| Active ou désactive l'effet de lumière principal sur la texture sélectionnée. Activé : l'éclairage du matériau dépend de l'éclairage de la scène. Désactivé : le matériau est auto-éclairé. | |
| Applique un rendu " Gouraud " à la texture sélectionnée; l’effet Gouraud simule le lissage des faces. | |
| Applique un mapping d'environnement à la texture sélectionnée; Ceci produit un effet de reflet métallique. |
Revenir au menu Configuration.

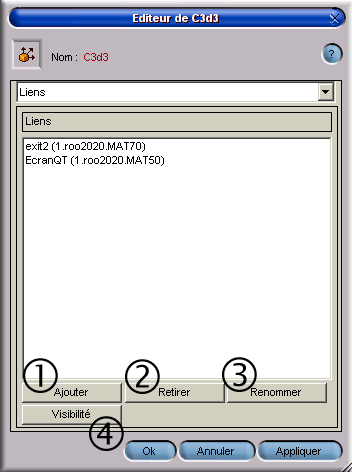
Grâce à cet éditeur, des liens peuvent être définis sur des textures d’objets et ainsi être utilisés avec les plugins et modules à travers les actions et événements de ces derniers.
(1) : Ajouter => Sélectionnez un objet avec ou sans son matériau. Cette fonction permet de créer un lien sur l'objet ou son matériau, dans le module C3D3 ; lorsque ce lien sera cliqué, il déclenchera une action, par exemple. Les modules et/ou instances tels que Target, Trajectory, SlideT2, Shift, Rotate, Distance…utilisent ce lien pour fonctionner.
(2) : Retirer => Supprime le lien sélectionné.
(3) : Renommer => Permet de changer le nom du lien.
(4) : Visibilité => Active ou désactive la visibilité du lien : si le lien est visible, le pointeur de la souris se change en main quand il passe sur le lien. S'il est inactif, le curseur ne change pas d'apparence. Cette fonction permet, par exemple, de cacher un passage secret, ou bien de forcer les avatars à chercher un lien.
Revenir à la Configuration.
Cette rubrique est un gestionnaire de Positions dans la scène 3D.
RAPPEL : une Position est caractérisée par des coordonnées
3D x, y, z ( positions spatiales) et a, b, c (positions angulaires).

Zone (1) : Caméra
Ajouter Position Caméra => Permet d'enregistrer la Position
courante de la caméra dans la fenêtre Editeur 3D. Cette position
pourra, par exemple, définir le point d'entrée dans une pièce.
Se déplacer dans la scène 3D et choisir une Position, puis appuyer
sur Ajouter Position Caméra et entrez un nom explicite comme ‘pos_entry’,
par exemple, ce qui correspondrait en l'occurrence à la position de départ
de la cellule.
Maj position Caméra => Permet de mettre à jour les coordonnées
de la Position sélectionnée dans la liste : se déplacer
et appuyez sur Maj Position Caméra pour remplacer ses coordonnées
avec celles de la Position actuelle de la caméra.
Déplacer la caméra à la Position => Permet de
déplacer la caméra de la vue 3D aux coordonnées de la position
sélectionnée : sélectionner la position dans la liste,
puis appuyer sur SetCamPos et la caméra se déplacera sur la position
sélectionnée.
Zone (2) : Objets
Ajouter Position Objet => Permet d'enregistrer les coordonnées
de l'objet sélectionné dans une position : déplacez l'objet
puis appuyez sur Ajouter Position Objet et lui donner un nom, puis validez par
OK.
Maj Position Objet => Cliquez sur ce bouton pour enregistrer les nouvelles
coordonnées. Remplace les coordonnées de la position par les coordonnées
de l’objet sélectionné.
Déplacer l’objet à la Position => Déplace
l’objet aux coordonnées de la position sélectionnée.
Zone (3) : Gestion des positions
Retirer => Supprime la position sélectionnée.
Renommer => Permet de changer le nom de la position.
Revenir à la Configuration.
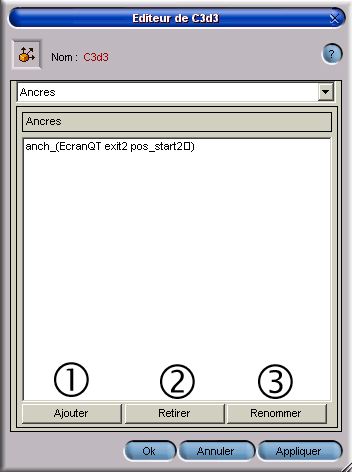
Une ancre est un regroupement d’objets 3D, de matériaux et de positions
qu’il est possible d’associer à un effet (instances).
Pour éditer une ancre déjà définie, il suffit de
la double-cliquer dans la liste.

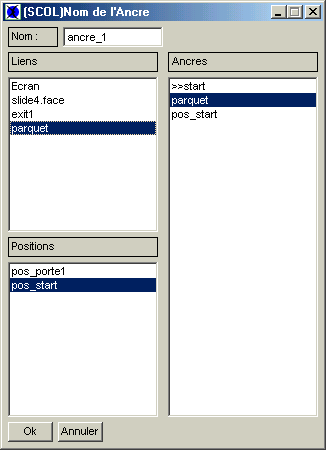
(1) : Ajouter => Permet de créer une ancre dans la cellule C3D. Une fenêtre " Nom de l’ ancre " apparaît alors :

Une ancre est composée d'un ou plusieurs liens et/ou de une ou plusieurs
positions définies dans la cellule :
- Double-cliquez sur un des éléments de la zone Liens, puis double-cliquez
chacune des positions qui doivent être associées à ce lien.
Dans la zone Ancres, nous voyons donc >>start, le lien et les positions.
- Faire attention à l’ordre des liens : un double-clic sur un lien
ou une position l’ajoute dans la liste Ancres SOUS la position sélectionnée.
- Pour retirer un lien ou une position de la zone Ancres, il faut le(la) double-cliquer.
Elle n'apparaîtra plus dans ce champ.
- Valider par OK.
Une ancre est généralement utilisée avec une instance : elle indique les objets ou les positions sur lesquels l'instance agira. De ce fait, une ancre peut contenir des objets et des positions ou uniquement des objets ou uniquement des positions. L'ordre dans lequel ils sont placés dans la zone Ancres est gardé.
(2) : Retirer => Supprime l’ancre sélectionnée dans la liste.
(3) : Renommer => Permet de renommer l’ancre sélectionnée dans la liste (vérifiez les attributions aux instances).
Revenir à la Configuration.
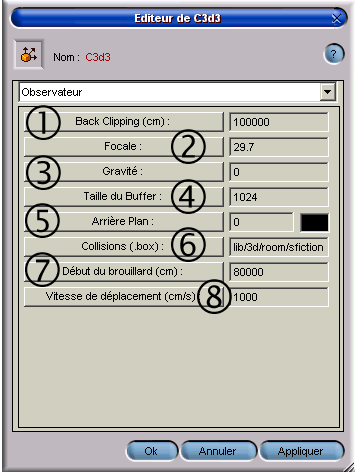
Cette rubrique permet une gestion avancée des paramètres de la caméra utilisée dans le rendu 3D du module.

(1) : Back Clipping (cm) => Distance (exprimée en cm) à partir de laquelle les objets disparaissent. Par défaut, sa valeur est de 100 000 centimètres.
(2) : Focale => Définit l'angle de vue de la caméra de l'utilisateur. L'angle minimum est de 6, l'angle maximum est de 85. l'angle par défaut est de 29.7.
(3) : Gravité => Gravité affectée à la cellule. Une gravité nulle (0) donne aux avatars une totale liberté de mouvement. Une gravité positive plaque les avatars vers le bas, une gravité négative les plaquera vers le haut. Plus cette valeur sera important, plus il sera difficile aux avatars de la contrer.
(4) : Taille du Buffer => Taille de la mémoire tampon ; sa valeur par défaut est de 1024. La mémoire tampon représente la taille maximale du rendu 3D. Il est nécessaire de relancer l’éditeur pour prendre en compte la nouvelle valeur. Augmenter cette valeur s’il y a beaucoup de faces d’objets 3D dans la scène.
(5) : Arrière Plan => Permet de définir la couleur utilisée comme fond de la scène 3D; la couleur utilisée apparaît dans un petit cadre à droite. Cliquez sur la pastille pour la changer.
(6) : Collision (.box) => Sélectionne la boîte de collision de la scène 3D , par inclusion de la cellule. La pièce doit être centrée (0,0,0) pour que la boite de collision soit bien centrée, elle aussi. Pour annuler la boite de collision, cliquer à nouveau sur Collision, puis cliquer sur Annuler.
(7) : Début du brouillard (cm) => Distance en centimètres à partir de laquelle le brouillard se matérialise. La valeur par défaut est 80 000.
(8) : Vitesse de déplacement (cm/s) => Permet de paramétrer la vitesse de déplacement de la caméra dans la cellule. La valeur par défaut est 1000 centimètres par seconde. Plus la vitesse sera grande, plus l'avatar se déplacera rapidement, et inversement.
Revenir à la Configuration.
C’est à partir de cette rubrique que sont définis les différents
effets qu’il est possible de mettre en oeuvre grâce aux plugins.
Pour mettre en place une instance, il faut généralement utiliser
un lien ou une ancre.
Pour éditer et modifier une instance déjà établie,
il faut la double-cliquer.
Les effets sont donc les plugins qui sont placés dans le sous-dossier
du même nom du dossier ..scol\partition\dms\3d.

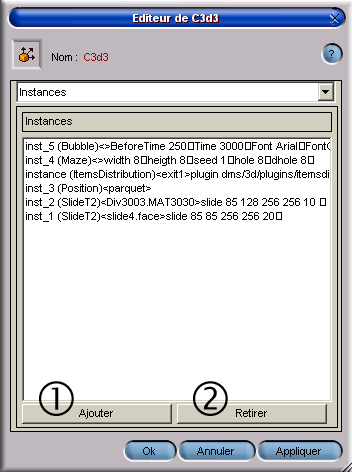
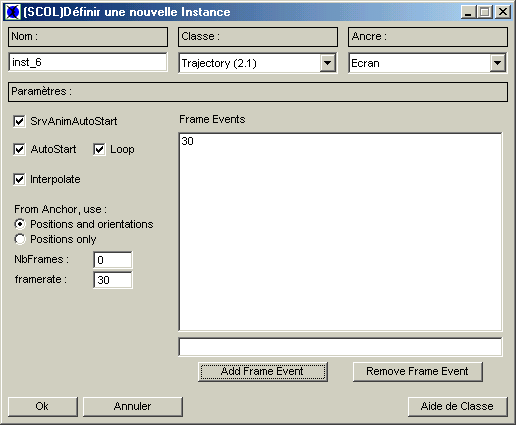
(1) : Ajouter => Permet de créer une nouvelle instance : ouvre la fenêtre Définir une nouvelle instance :

Cette fenêtre se compose de 4 zones : Nom, Classe et Ancre.
- Nom : permet de donner un nom à l’instance. Il est conseillé
de donner un nom explicite à chaque instance.
- Classe : liste déroulante permettant de choisir la classe de l’instance
(plugin).
- Ancre : permet de choisir l’ancre (ou un simple lien) associée
à l’instance. L'instance s'appliquera à la liste des objets
et/ou positions qui y sont contenu. Certaines instances ne nécessitent
pas l'attribution d'ancres. Voyez l'aide consacrée à chacune d'elle
pour plus de détails (bouton Aide de classe).
- Paramètres : edition des paramètres de la classe de l’instance.
Le contenu de cette zone est variable suivant les besoins de configuration.
(2) : Retirer => Permet de supprimer l'instance sélectionnée.
Consultez le tutorial Scol pour plus d'informations concernant les plugins du C3D3.
Revenir à la Configuration.
A la différence des Instances, les plugins (à cet endroit précis de l’éditeur du module C3D3) sont des fonctionnalités qui sont chargées au lancement du site et qui sont POTENTIELLEMENT utilisables par des modules et ou plugins du C3D3, mais cela n’est pas directement visible par l’utilisateur. Les instances, elles, sont des effets directement visibles au lancement du site ou bien à l’activation d’un lien.

- Ajouter :
Met un nouveau plugin à la disposition des autres modules

La fenêtre Ajouter un nouveau plugin s’ouvre alors : Sélectionnez le plugin désiré et valider en cliquant sur OK. Cliquez sur Aide de classe pour obtenir leur aide spécifique.
-Retirer :
Permet de supprimer le plugin sélectionner et de ne plus le rendre disponible
aux autres modules.
- Paramètres :
Permet d’entrer des paramètres spécifiques pour le plugin
sélectionné. Une fenêtre d'édition s'ouvre pour leurs
saisies.
Revenir à la Configuration.
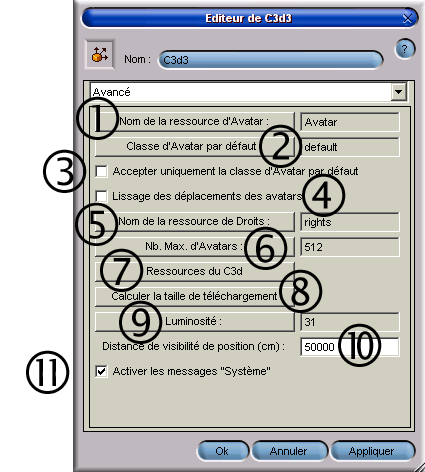
Cette rubrique permet de paramétrer plus en avant le C3D3 au niveau de la gestion des avatars et des ressources.

(1) : Nom de la ressource d’avatar => Définit le nom d’une ressource. Ce paramètre est réservé aux experts et ne sert que dans le cadre d’applications ou développements spécifiques.
(2) : Classe d’avatar par défaut => Permet de définir
la classe d’avatar parmi 3 possibles :
- av3d
- snapshot
- default (avatar par défaut du C3D3)
(3) : Accepter uniquement la classe d’avatar par défaut => Force tout client à utiliser la classe d’avatar définie par défaut
(4) : Lissage des déplacements des avatars => Si cette option est cochée, seule la classe d’avatar par défaut (définie ci-dessus) est utilisable
(5) : Nom de la ressource de Droits => Le module C3d3 détermine les
droits de l'avatar de la manière suivante :
- on définit sous l'éditeur C3d3 (menu advanced) la variable de
ressources gérant les droits.
- Lorsque l'avatar est créé, on lit cette variable de ressource,
qui doit avoir le format suivant : Format strbuild : ((itoa commut) : :rights
: :nil) : :nil
Où le paramètre rights est un chemin de type : a.b.c (le point
est le séparateur). La chaîne vide correspond au sommet de l'arbre.
(a.b.c est le fils de a.b).
Il y a un cas particulier : si on définit dans l'éditeur C3d3
la variable de ressources gérant les droits comme 'altern', les avatars
seront successivement placés dans le chemin " 0 " et le chemin
" 1 ".
(6) : Nb Max d’avatars => Permet de paramétrer le nombre maximal d'avatars (512 par défaut)
(7) : Ressources du C3D => Sert à entrer des paramètres supplémentaires comme la gestion des vues des avatars 3D par exemple ou bien des ressources programmées.
(8) : Calculer la taille de téléchargement => Indication pour le concepteur de la cellule : permet de calculer la taille (en octets) de la scène à télécharger pour les clients. Celle-ci ne tient pas compte des plugins éventuels utilisés dans la scène.
(9) : Luminosité => Détermine la valeur de la lumière ambiante. Par défaut, la valeur est 31. La valeur minimum est 0 (sombre) et le maximum est 63 (claire).
(10) : Distance de visibilité de position => Paramètre le
champ de visibilité d’un utilisateur des autres avatars présents
dans la même scène 3D. Plus la distance définie dans l'éditeur
sera petite, moins loin un utilisateur verra les autres avatars présents.
Plus cette distance sera grande, plus loin un utilisateur verra les autres avatars.
La valeur minimale étant fixée à 500 cm (5 mètres)
et la valeur par défaut étant de 50000 cm (500 mètres).
Cette option est à utiliser dans un site lorsque l'on prévoit
une forte concentration simultanée d'avatars dans la scène, pour
améliorer les performances du serveur, des clients et optimiser les communications
réseaux. Si un site ne prévoit pas plus d'une cinquantaine d'avatars
en simultané, cette valeur devra être laissée à une
valeur élevée (exemple 50000 cm)
(11) : .Activer les messages système => Option permettant d’activer
(cocher) ou de désactiver (décocher) l’affichage des messages
système du C3D3 lorsqu’il envoie un message à l'utilisateur
quand celui entre dans une scène 3D ou bien quand il change de pseudonyme
(login).
Cette option est à utiliser dans un site lorsque l'on utilise un autre
système pour envoyer ces informations comme par un ‘bot’, par
exemple.
Revenir à la Configuration.
Revenir aux Fonctions.
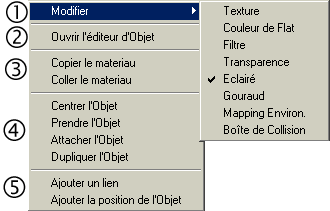
Pour utiliser les différentes fonctionnalités de l’éditeur 3D, il suffit de faire un clic-droit sur l’objet et le matériau désiré dans la fenêtre ; le menu contextuel suivant apparaît alors :

(1) : Modifier =>
Texture : Lance l’éditeur de textures
Couleur de Flat : Permet d’affecter une couleur en flat
Filtre : Lance la fenêtre de paramétrage des filtres de couleurs
Transparence : Lance la fenêtre de paramétrage de la transparence
du matériau sélectionné.
Eclairé : A cliquer si le matériau choisi doit subir les effets
d’éclairage
Gouraud : Effet appliqué sur un objet : effectue un lissage
Mapping environ. : Permet de créer un effet de reflet métallique
sur un matériau
Boîte de collision : A cliquer si une boîte de collision doit être
appliquée.
Voir ci-dessus la rubrique Objets pour plus de renseignements.
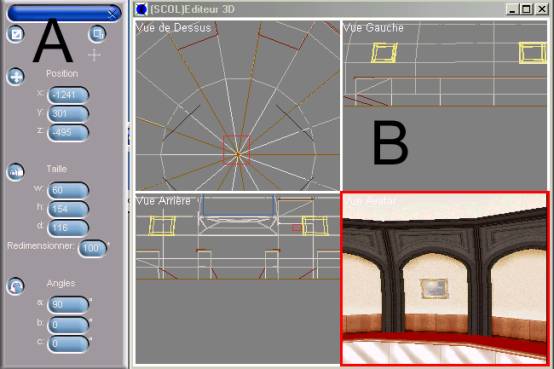
(2) : Ouvrir l’éditeur d’Objet => Lance l’éditeur d’objet. Il se compose de 2 fenêtres (A et B) :

 |
A
- Menu flottant
(1) : Affichage de la vue sans possibilité de manipulation. Lorsque cette option est active, une encoche est visible sur le bouton. (2) : Basculement entre grande vue unique et 4 vues (dessus, gauche, arrière et avatar) + basculement entre références de coordonnées globales (Centre) et locales (père). (3) : Position de
l’objet => fait apparaître les flèches des 3 dimensions
(x, y et z) dans la fenêtre Editeur 3D. Cliquez puis déplacez
la souris sur les axes pour déplacer l'objet sélectionné. (4) : Taille =>
redimensionnement de l’objet. Cliquez sur l'axe pour effectuer la
mise à l'échelle voulue. (5) : Angles =>
Rotation de l’objet. |
B - Editeur 3D
Il permet de déplacer les objets, de les faire pivoter, de les agrandir et de les réduire. Il est possible de se déplacer dans la scène même lorsque les axes de manipulation X, Y et Z sont visibles.
Pour passer de la fenêtre 4 vues à la fenêtre vue unique,
il suffit de cliquer sur le bouton ![]() du
menu flottant.
du
menu flottant.
Déplacement des objets
- Une fois que l’objet est sélectionné (boîte englobante
alors visible), cliquez sur le bouton ![]() .
.
- Déplacez la souris sur l’axe de déplacement souhaité,
celui-ci devient alors jaune.
- Cliquez l’axe jaune avec le bouton gauche de la souris
- Déplacez l’objet
Redimensionnement des objets
- Cliquez sur le bouton ![]() .
.
- Déplacez la souris sur l’axe unique vertical de redimensionnement,
celui- ci devient jaune.
- Cliquez l’axe jaune avec le bouton gauche de la souris.
- Déplacez la souris vers la pointe de la flèche pour agrandir
l’objet ou bien vers le bas de la flèche pour réduire l’objet.
Rotation des objets
- Cliquer sur le bouton ![]() .
.
- Déplacer la souris sur l’axe de rotation désiré,
celui-ci devient alors jaune.
- Cliquer l’axe jaune avec le bouton gauche de la souris.
- Déplacer la souris en fonction de la rotation désirée.
(3) : Copier Matériau => Copie le matériau sélectionné.
Coller Matériau => Colle le matériau sur la face de l’objet
sélectionné.
(4) : Centrer l’objet => Centre les vues ‘fil de fer’ sur
l’objet.
Prendre l’objet => Prépare le déplacement du fichier m3d
vers un autre emplacement.
Attacher l’objet => Déplace réellement le fichier m3d
en tant que fils du fichier m3d de l’objet sélectionné.
Dupliquer l’objet => Duplique l’objet sélectionné
dans l’arborescence.
Réinitialiser l’objet : repositionne l’objet sélectionné
aux coordonnées (0,0,0) de son père. Attention, cette option ne
peut être appelée qu’en effectuant un clic droit sur l’élément
père ou bien les objets fils dans l’arbre de la rubrique Objets
de l’éditeur de C3D3.
(5) : Ajouter un lien => Ouvre la fenêtre Nom du lien et ajoute ce
nouveau lien dans la rubrique Liens.
Ajouter la position de l’objet => Ouvre la fenêtre Nom de la position
et ajoute cette position dans la rubrique Positions.
Revenir à la Configuration.
Revenir aux Fonctions.
Ouvrez l'arbre de création du SCS (raccourci clavier F6).
Sélectionnez le dossier "3d" et double-cliquez sur l'icône
"C3D3 2.4".
Etablissez les liens SCS nécessaires au projet.
| Action | Fonction |
| module.événement à C3D3. !chgCursor | Prend en compte les changements de curseur |
| module.événement à C3D3. !addPlugin | Ajout d'un plugin sur le client (Plugin à passer en paramètre) |
| module.événement à C3D3. !addPluginS | Ajout d'un plugin sur le serveur |
| module.événement à C3D3. !C3D positionSize | Repositionne et redimensionne la zoneView du C3D3 dans l'interface client. Il est nécessaire d'indiquer les paramètres x y w et h (4 nombres entiers sur une ligne séparés par des espaces) dans la fenêtrePropriétés \ paramètres du lien. x, y coordonnées du point supérieur gauche par rapport au coin supérieur gauche du document père, w, h, largeur et hauteur. |
| module.événement à C3D3. !centerOnPlayer | Centre sur une personne donnée |
| module.événement à C3D3. !ChgAV | Prend en compte le changement d'avatar |
| module.événement à C3D3. !ChgLogin | Prend en compte le changement de pseudonyme (typiquement relié au module Login x ou LoginPx) |
| module.événement à C3D3. !control | // |
| module.événement à C3D3. !speak | Force le C3D3 à afficher une commande |
| module.événement à C3D3.broad | Permet à un module Bot d'envoyer un message à tous les utilisateurs présents dans un module C3D3 donné (exemple) |
| module.événement à C3D3.out | Entraîne la sortie de l'utilisateur de la cellule |
| module.événement à C3D3.instance.action | Effectue l'action de l'instance (facultatif, suivant les instances créées et configurées). Cet item n'existe pas à la création du C3D3. |
| module.événement à C3D3.position | Place l'avatar à la position définie par son nom. Au moins une position doit être définie dans le C3D3 afin de faire entrer les avatars quelque part. Par exemple, shell.enter >> C3D3.pos_entry. Cet item n'existe pas à la création du C3D3. |
| Evénement | Fonction |
| C3D3.entering à module Action | Le démarrage du client engendre une action |
| C3D3.hear à module Action | Le C3D3 se met en position d'écoute et engendre une action à chaque message reçu (typiquement relié à un module de chat). |
| C3D3.getFocus à module Action | Idem (à utiliser avec COLORTERM) |
| C3D3.in à module Action | L'entrée dans la cellule engendre une action (le client peut se déplacer et interagir, mais les textures ne sont pas encore toutes chargées). |
| C3D3.out à module Action | Sortir de la cellule engendre une action |
| C3D3.log à module Action | Joint au module Log, permet d'enregistrer les événements relatifs au module C3D3 (typiquement C3D3.log >> Log.log) |
| C3D3.spy à module Action | Joint à un module Bot, filtre les dialogues des utilisateurs |
| C3D3.select0 à module Action | // |
| C3D3.select1à module Action | Un clic gauche sur un avatar engendre une action |
| C3D3.select2 à module Action | Un clic droit sur un avatar engendre une action |
| C3D3.select3 à module Action | // |
| C3D3.avatarList à module Action | La sélection d'un avatar dans la vue 3D génère une action |
| C3D3.contextHelp à module Action | La sélection (souris au-dessus d'un lien) d'un objet génère une action (par exemple, relié à une instance du plugin Bubble). |
| C3D3.setPositions à module Action | La modification de la position d'un avatar génère une action |
| C3D3.getPlugin à module Action | La prise en compte de l'ajout d'un plugin a engendré cet événement. |
| C3D3.getControl à module Action | // |
| C3D3.sendingPositionSize à module Action | Renvoie les coordonnées x, y, w, h de la zoneView du C3D3. |
| C3D3.instance.Evenement à module Action | Un événement de l'instance est généré (facultatif, suivant les instances créées et configurées). Cet item n'existe pas à la création du C3D3. |
| C3D3.lien à module Action | Evénement déclenché lors d'un clic sur un lien dans la 3D. Cet item n'existe pas lors de la création du C3D3. |
| Zone | Fonction | Interface | Affectation |
| C3D3.view | Affiche la scène 3D | Client | Oui |
| C3D3.info | Affiche le nom des liens | Client | Oui |
| C3D3.list | Affiche le nombre et le nom des personnes connectées | Client | Oui |