| Catégorie / Domaine : | Plugin C3D3 |
| Compatibilité SCOL Voy@ger : | V 3.5 et supérieure |
| Mise à jour : | 05/2001 |
Ce plugin fait apparaître des info-bulles dans la scène 3D lorsque la souris passe sur un lien.

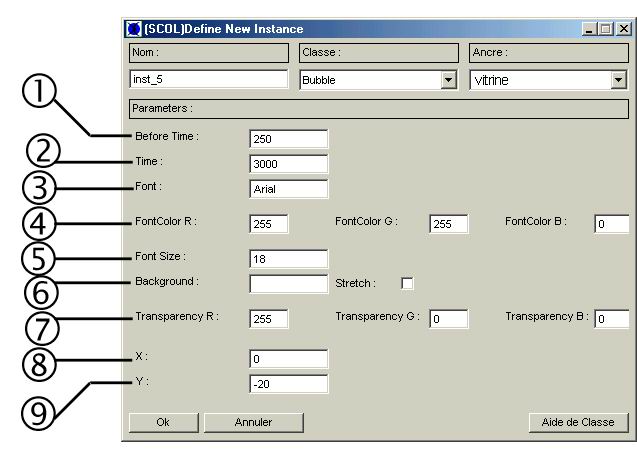
Figure 1 : Interface du plugin Bubble
(1) : BeforeTime => Nombre de millièmes de secondes avant que l’infobulle ne s'affiche. (par défaut: 250 millisecondes)
(2) : Time => Nombre de millièmes de secondes pendant lequel l’infobulle reste affichée; (par défaut: 3000 ms.)
(3) : Font => Police du texte de l’infobulle (par défaut: Arial)
(4) : FontColor => Couleur du texte en RGB (par défaut jaune R =255, G= 255, B= 0)
(5) : FontSize => Taille du texte de l’infobulle (par défaut: 18)
(6) : Background => Image de fond (facultatif). Le chemin relatif est à saisir. Si la case Stretch est cochée, la bitmap s’étirera pour occuper tout le fond
(7) : Transparency => Couleur de transparence de l'image de fond (par défaut: rouge (R=255, G= 0, B= 0 )
(8) : x => Position de l’infobulle par rapport à l'abscisse de la souris. (par défaut:0)
(9) : y => position de l’infobulle par rapport à l'ordonnée de la souris. (par défaut:-20)
Créez une ancre avec les liens sur lesquels vous voulez voir apparaître
les infobulles. Le nom de chaque lien sera affiché.
Créez l'instance "Bubble (2.3)" en lui associant l'ancre ci-dessus.
Etablissez le lien SCS ci-dessous.
| Action | Fonction |
| C3D3.contextHelp à C3D3.inst_name.showBubble |
Le C3D3 envoie au plugin Bubble le texte de l’infobulle à afficher lorsque l’utilisateur passe sa souris sur un lien ou un avatar de la scène 3d. (lien à ne créer qu'une fois par instance) |
| Evénement | Fonction |
| Zone | Fonction | Interface | Affectation |
| Aucune |