| Category / Domain : | Administration |
| SCOL Voy@ger Compatibility : | V 2.0c or above |
| Update : | 2001/09 |
The AV3D module is used to represent users as three dimensional "avatar" models.
The module includes an avatar manager and an interface allowing
to change the photo applied to the avatar.
Two kinds of view are possible:

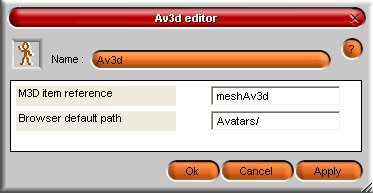
Figure 1 : Av 3D module interface.
(1) : M3D item ref => Reference of the item including the names of client avatars (Path to the default .m3d file)
(2) : Browser default path => Default path where avatars are saved (has to contain .m3d avatars files)
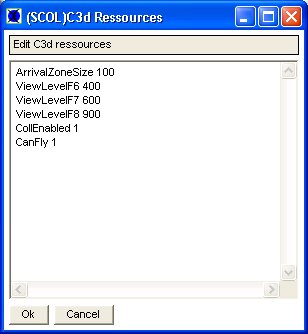
- The various options of this module are customizable in the "Avanced" tab of the C3D3 module by clicking on the button named 'C3D3 Ressources' of the C3D3 editor :

Meaning of the parameters :
Comments :
- Following order should be respected : viewLevelF6<viewLevelF7<viewLevelF8
- View can be changed by means of F5, F6, F7 and F8 keys
- Keys are efficient only if the related parameter is available (if viewLevelF8 parameter does not exist, F8 key will be turned off)
- Take care about the space character between the parameter and its value
Notes about the structure of meshes *(.m3d ):
- The main object mut be named "avatar"
- The photo will be applied to all materials named "photo"
Open the SCS creation tree, select the Avatar folder and double-click on Av 3D 3.1.
Create required links for the project.
| Action | Effect |
| module.event à AV3D.start | Starts the client module |
| C3D3.getPlugin à AV3D.getPlugin | Allows the module AV3D to manage the avatar appearance |
| module.event à AV3D.showInterface | Shows the browser interface to choose an 3D avatar. The avatar is selected among a preset choice. |
| module.event à AV3D. !chgLogin | The AV3D module takes any change of login into consideration with this. |
| module.event à AV3D.reload | Reloads .m3d files in the avatar browser |
| module.event à AV3D.changeView | Allows to change the avatar view. The kind of view should be
indicated in parameter field. Example: viewLevel 600, this will switch over to third-person perspective view, and the camera will be 6 meters behind the avatar. If field is empty (blank) or if viewLevel is set to 0, third-person perspective view is used. |
| Event | Effect |
| Av3d.in à module Action | Generated action when the module is launch |
| Av3d.changed à module Action | Generated action when 3D avatar changes |
| Zone | Function | Interface | Assignment |
| Av3d.button | Displays the interface browser to select avatar and to change photo | Client | Yes |
| Av3d.avatarview | Displays the 3d view of the current 3d avatar | Client | Yes |
| Av3dinterface | Displays the interface to manage 3D avatar and to change photo | Client | No |