![]() DBDisplay 1.0
DBDisplay 1.0
|
Catégorie / Domaine : |
DB |
|
Compatibilité SCOL
Voy@ger : |
V 3.5 et supérieure |
|
Mise à jour : |
05/2001 |
Fonction
Ce module permet de définir précisément les éléments dune table à afficher, ainsi que les informations liées à ces éléments.
Configuration

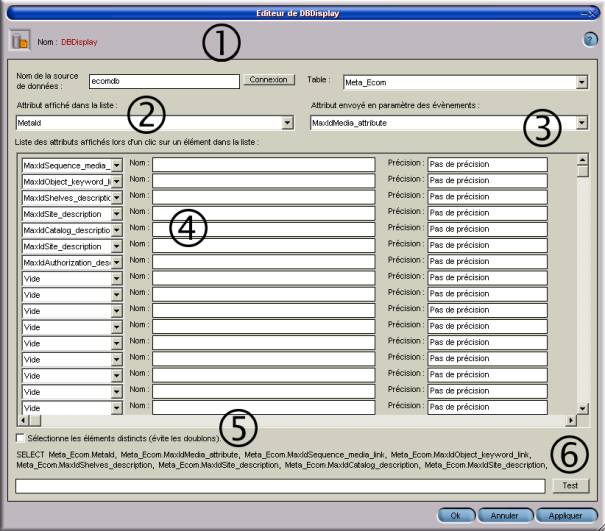
Figure 1 : Interface du module DBDisplay
|
Pour utiliser ce module, il est nécessaire de déclarer dans
les ressources de SCOL (fichier usmress.ini) les login et mot de passe
daccès à la base de données utilisée : §
Soit à partir de l'interface du SCOL Voy@ger : -
Faites un clic droit sur licône bleue SCOL dans la
barre de tâches en bas à droite de votre écran, -
Allez dans le menu Avancé
, puis Editeur de
ressources, ce qui permet déditer le fichier usmress.ini §
Soit directement en éditant le fichier usmress.ini
qui se trouve dans le répertoire « scol/ ». Il suffit ensuite dinsérer les 2 lignes suivantes : odbc.odbcAlias.login odbc.odbcAlias.password en précisant lalias ODBC, le login daccès et le mot de
passe correspondant. Exemple : odbc.ecomdb.login Admin odbc.ecomdb.password Admin Attention : odbcAlias ne doit pas contenir les 3
caractères suivants : ". * ?". |
|
|
Nom de la source de
données |
Permet dindiquer la source de données à utiliser ; cliquer sur Connexion pour effectuer le lien avec la base de données |
|
|
Table |
Liste déroulante permettant de choisir la table à utiliser avec ce module |
|
‚ |
Attribut affiché dans
la liste |
Liste déroulante permettant de choisir la colonne de la table dont les éléments seront affichés dans la liste sur linterface client |
|
ƒ |
Attribut envoyé en
paramètre des événements |
Liste déroulante permettant de choisir la colonne de la table dont les éléments seront envoyés en paramètre de lévénement lorsquune entrée dans la liste sera cliquée ou double-cliquée. (Cette fonctionnalité est nécessaire pour effectuer les opérations d Envoi Produit et d Envoi URL) |
|
„ |
Liste des attributs
affichés lors dun clic sur un
élément dans la liste |
Cette zone se compose de 3 parties : § Colonne gauche avec menus déroulants : permet de définir les informations qui seront affichées lorsquun élément de la liste sera cliqué ; les informations apparaissent verticalement selon les menus déroulants utilisés. § Colonne centrale Nom : Permet dinsérer un nom de description avant chaque ligne dinformation sélectionnée dans les menus déroulants. § Colonne de droite Précision : Elle permet de définir le nombre de chiffre qui doivent être pris en compte après la virgule ; par défaut la valeur est fixée à 2 |
|
… |
Sélectionne les éléments Distincts (évite les doublons) |
Si cette option est cochée, les requêtes SQL effectuées via ce module ne récupèreront pas les doublons (une opération de tri est alors effectuée) |
|
† |
Test |
Permet de compléter la requête SQL qui sera utilisée pour aller chercher les infos sur le serveur. La requête peut être testée : Soit elle est invalide et il faut lentrer à nouveau Soit elle contient trop dinformations (100 lignes au maximum peuvent être entrées) |
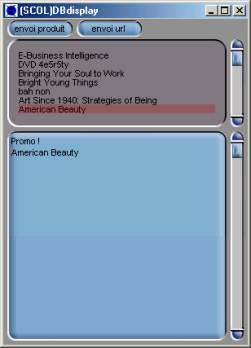
Interface client en
ligne :

Par exemple, le vendeur pourra, grâce à deux boutons présents dans son interface (envoi produit et envoi url), montrer certains produits au consommateur, ceci soit en montrant leur description, soit en présentant lurl correspondant au produit dans un site Intershop© / Openshop© ou autre dans le navigateur courant.
Mise en uvre
|
Action |
Fonction |
|
module.événement à DBDisplay.start |
Démarre le module chez le client |
|
module.événement à DBDisplay.show.user |
Affiche linterface du module chez le client |
|
module.événement à DBDisplay.show.admin |
Idem + affiche les boutons envoi produit et envoi url |
|
module.événement à DBDisplay. clickOnProductInList |
Simule un clic dans la liste des produits par un client et prend en paramètre la référence du produit que lon veut mettre en avant |
|
module.événement à DBDisplay. clickOnProductInShelves |
Action produite lorsque lon clique sur un produit dans la fenêtre 3D ; celui-ci est sélectionné dans la liste ; la référence de ce produit doit être envoyée en paramètre |
|
module.événement à DBDisplay. doubleClickInList |
Simule un double-clic dans la liste des produits et prend en paramètre la référence du produit que lon veut mettre en avant |
|
module.événement à DBDisplay. hide |
Cache linterface chez le client |
|
Evénement |
Fonction |
|
DBDisplay.clickInListà module.action |
Action déclenchée lorsquun clic dans la liste des produits est effectué. Envoie lattribut choisi dans léditeur |
|
DBDisplay.doubleClickInListà module.action |
Action engendrée lorsquun double-clic dans la liste des produits est effectué. |
|
DBDisplay.in
à module.action |
Linitialisation du module chez le client engendre une action |
|
DBDisplay.
out à module.action |
Action engendrée quand le module est détruit chez le client |
|
DBDisplay.pushClickInList
à module.action |
Action engendrée lors dun clic sur le bouton envoi produit. Envoie lattribut choisi dans léditeur
|
|
DBDisplay.pushDblClickinList
à module.action |
Action produite lors dun clic sur le bouton envoi url . Envoie lattribut choisi dans léditeur |
|
Zone |
Fonction |
Interface |
Affectation |
|
DBDisplay |
Zone daffichage de la liste des produits |
Client |
Oui |