| Catégorie / Domaine : | Interface |
| Compatibilité SCOL Voy@ger : | V 3.5 et supérieure |
| Mise à jour : | 06/2001 |
Le module GraphicButton fait apparaître un bouton sur l’interface
cliente. Il peut être personnalisé grâce à l’utilisation
d’une bitmap.
Ce bouton sert à déclencher une action dans
la scène 3D ou bien au niveau de l’interface.

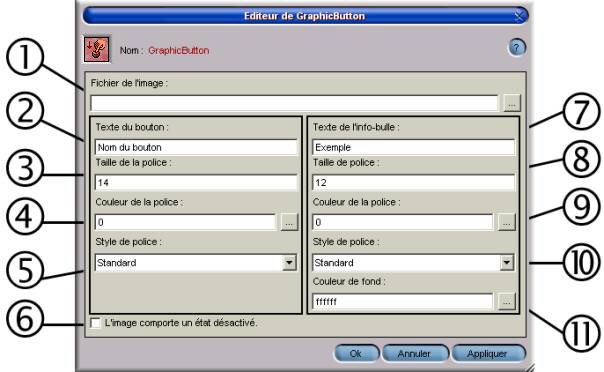
Figure 1 : Interface du module GraphicButton
(1) : Fichier de l’image => Indique le chemin d’emplacement de
la bitmap utilisée pour le bouton ; cliquer sur … pour sélectionner
un fichier qui devra obligatoirement se trouver dans la partition SCOL. Ce fichier
au format bmp, jpg ou png peut avoir n’importe quelle taille mais sa forme
de découpe doit être rigoureusement la même que celle du
bouton.
Si aucune image n'est fournie ou que le nom de fichier n'est pas valide, le
bouton est un texte sur fond blanc. Si c'est le fichier lui-même qui n'est
pas valide, le bouton ne sera pas créé et la partie client du
module sera détruite
(2) : Texte du bouton => Permet d’indiquer le texte qui sera visible sur le bouton
(3) : Taille de la police => Spécifie la taille de la police utilisée pour le texte du bouton
(4) : Couleur de la police => Spécifie la couleur du texte du bouton
(5) : Style de police => Spécifie le style (normal, gras, italique, souligné, barré)
(6) : L’image comporte un état ‘désactivé’ => L’image comporte une représentation différente du bouton pour l’état désactivé.
(7) : Texte de l’infobulle => Permet d’indiquer le texte qui est dans l’infobulle
(8) : Taille de la police => Spécifie la taille de la police utilisée pour le texte de l’infobulle
(9) : Couleur de la police => Spécifie la couleur du texte de l’infobulle
(10) : Style de la police => Spécifie le style (normal, gras, italique, souligné, barré) pour le texte de l’infobulle
(11) : Couleur de fond => Spécifie la couleur utilisée pour le fond du texte de l’infobulle
| Action | Fonction |
| module.événement à Graphicbutton.start | Permet de démarrer le module et d’afficher le bouton dans l’interface graphique client |
| module.événement à Graphicbutton.destroy | Arrête le module GraphicButton chez le client |
| module.événement à Graphicbutton.show | Affiche le bouton sur le client |
| module.événement à Graphicbutton.hide |
Cache le bouton sur l’interface cliente |
| module.événement à Graphicbutton.enable | Active le bouton |
| module.événement à Graphicbutton.disable |
Désactive le bouton |
| module.événement à Graphicbutton.click | Permet de simuler le clic du bouton par un utilisateur. |
| Evénement | Fonction |
| Graphicbutton.click à module Action | Engendre une action suite à un clic sur le bouton |
| Graphicbutton.in à module Action | La partie cliente du module est démarrée et prête à recevoir des événements |
| Graphicbutton.out à module Action | La sortie du module engendre une action |
| Graphicbutton.entering à module Action | La partie cliente du module va être démarrée et cela engendre une action |
| Graphicbutton.shown à module Action |
L’affichage du bouton engendre une action |
| Graphicbutton.hidden à module Action |
La disparition du bouton sur le client déclenche une action |
| Graphicbutton.enabled à module Action | L’activation de la bitmap sur le bouton engendre une action |
| Graphicbutton.disabled à module Action | La désactivation de la bitmap sur le bouton déclenche une action |
| Zone | Fonction | Interface | Affectation |
| GraphicButton.button | Affiche le bouton | Client | Oui |