| Catégorie / Domaine : | Interface |
| Compatibilité SCOL Voy@ger : | V 3.5 et supérieure |
| Mise à jour : | 09/2001 |
Le module SiteMap permet de visualiser en temps réel les cellules d’un site et leur fréquentation, sur une image. Il est également possible de cliquer l’image pour passer d’une cellule 3D à une autre. Il peut servir de carte du site.

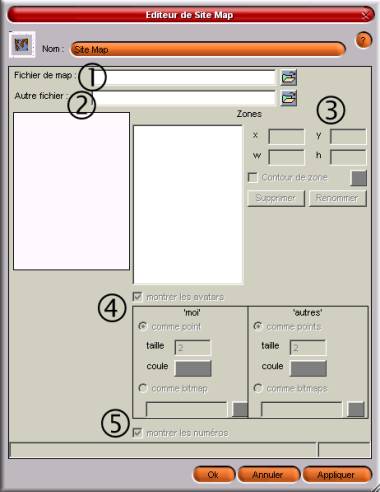
Figure 1 : Interface du module SiteMap
(1) : Fichier de map => Permet de sélectionner l’image servant de carte (JPEG de préférence).
(2) : Autre fichier => Image se substituant à l’image originale lors du passage du pointeur de la souris sur l’une des zones du module Site Map (effet « roll-over »). Le découpage des zones est fait automatiquement par le module. Ces deux images doivent avoir la même taille.
(3) : Zones => A l’aide de la souris, permet de définir
les zones sur l’image et de les nommer (cliquez sur la carte puis déplacer
la souris tout en gardant le doigt enfoncé). Il est possible ensuite
de modifier numériquement les valeurs.
X,y,w,h => Coordonnées modifiables de la zone sélectionnée
: permet de déterminer précisément la taille des cadres.
Ces cadres serviront pour déterminer les zones actives de la carte (rollover
et clic).
Contour de zone => Si cette option est cochée, le cadre de
la zone sélectionnée apparaîtra dans l’interface graphique
cliente. Dans le cas contraire, il ne sera pas apparent.
Bouton de couleur => Permet de sélectionner la couleur du cadre
de la zone (si la case précédente est cochée).
Supprimer => Supprime la zone sélectionnée
Renommer => Permet de renommer la zone sélectionnée
(4) : montrer les avatars => Permet ou non la visualisation des utilisateurs
pour le module. Si coché, il sera indiqué, suivant la configuration
ci-dessous, le nombre d'avatar présent dans la ou les cellule(s) 3d du
site.
Moi/autres => Permet de paramétrer l’apparence de soi-même
ou des autres utilisateurs, à l’aide des options ci-dessous
- Comme point(s) => Les utilisateurs seront représentés
par des points définis par les options «taille » et «couleur
»
- Comme bitmap(s) => Les utilisateurs seront représentés
par des images qu’il faut choisir en appuyant sur …
(5) : Montrer les numéros => Permet ou non de visualiser le nombre d’utilisateurs présents dans les cellules.
Ouvrez l'arbre de création du SCS. Sélectionnez le dossier Interf
puis double-cliquez sur SiteMap 2.6.
Etablissez les liens nécessaires au projet.
| Action | Fonction |
| module.événement à siteMap.start | Démarre le module SiteMap |
| module.événement à siteMap. !chglogin | Prend en compte les mise à jour de pseudonymes |
| module.événement à sitemap.hide | Rend l’interface du module invisible |
| module.événement à sitemap.show |
Rend l’interface du module visible |
| module.événement à sitemap.destroy | Ferme le module |
| module.in à sitemap.in_zone | A l’entrée dans le module (C3D3, par exemple), le point représentant l’utilisateur apparaît. |
| module.out à sitemap.out_zone | A la sortie du module (C3D3, par exemple), le point représentant l’utilisateur disparaît. |
| Evénement | Fonction |
| sitemap.in à module Action | Engendre une action lors de l’entrée dans le module |
| sitemap.out à module Action | Engendre une action à la sortie du module |
| sitemap.select à module Action | Engendre une action après un double clic sur un utilisateur de la liste du module Sitemap |
| sitemap.shown à module Action | Engendre une action à l’affichage de l’interface du module |
| sitemap.hidden à module Action | Engendre une action quand l’interface du module disparaît |
| sitemap.rclick_zone à module Action | Engendre une action après un clic droit sur la zone |
| sitemap.click_zone à module Action | Engendre une action après un clic gauche sur la zone |
| sitemap.over_zone à module Action | Engendre une action après un passage de la souris sur la zone |
| Zone | Fonction | Interface | Affectation |
| Sitemap.button | Bouton permettant d’afficher la carte | Client | Oui |
| Sitemap.combo | Liste déroulante des cellules | Client | Non |
| Sitemap.list | Nombre de personnes dans la cellule | Client | Non |
| Sitemap.map | Carte des cellules | Client | Non |