![]() GraphicCheckBox 1.0
GraphicCheckBox 1.0
|
Catégorie / Domaine : |
Interface |
|
Compatibilité SCOL
Voy@ger : |
V 3.5 et supérieure |
|
Mise à jour : |
05/2001 |
Fonction
Le module GraphicCheckBox fait apparaître un bouton à 2 états sur linterface cliente. Il peut être personnalisé grâce à lutilisation dune bitmap.
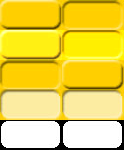
Cette bitmap contient les différents états du bouton collés verticalement et horizontalement.
|
|
Les 5 états de bas en haut sont: § Horizontalement : (létat du bouton est double) - non coché - coché § Verticalement: - Activé : souris à l'extérieur, - Activé : souris à l'extérieur, - Activé : cliqué - Désactivé : optionnel, la case à cocher dans l'éditeur doit être cochée si le bimap le comporte) - Mask (en noir les zones qui ne réagiront pas à la souris, en blanc celles qui réagissent) |
Ce bouton sert à déclencher une action dans la scène 3D ou bien au niveau de linterface.
Configuration

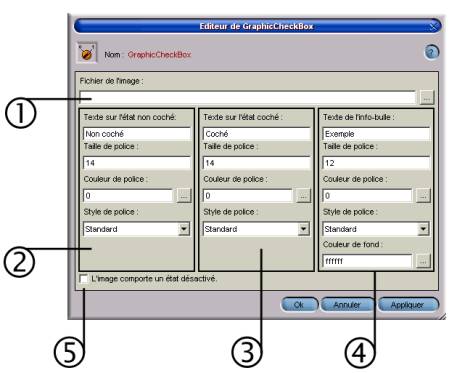
Figure 1 : Interface du module GraphicCheckBox
|
|
Fichier de limage |
Indique le chemin
demplacement de la bitmap utilisée pour le bouton ; cliquer sur
pour
sélectionner un fichier qui devra obligatoirement se trouver dans la
partition SCOL |
|
‚ |
Texte sur létat non coché |
Indique le texte qui est visible sur le bouton § Taille de la police : Spécifie la taille de la police utilisée pour le texte du bouton. Cette valeur est exprimée en points. § Couleur de la police : Spécifie la couleur du texte du bouton ; il est possible dentrer le code hexadécimal de la couleur désirée ou bien de cliquer sur le bouton pour faire apparaître une palette afin de choisir une couleur ou bien den entrer les codes RGB ou HSV. §
Style de police : Spécifie le style de la
police (standard, gras, italique, souligné, barré). |
|
ƒ |
Texte sur létat coché |
Indique le texte qui est visible sur le bouton § Taille de la police : Spécifie la taille de la police utilisée pour le texte du bouton. Cette valeur est exprimée en points. § Couleur de la police : Spécifie la couleur du texte du bouton ; il est possible dentrer le code hexadécimal de la couleur désirée ou bien de cliquer sur le bouton pour faire apparaître une palette afin de choisir une couleur ou bien den entrer les codes RGB ou HSV. §
Style de police : Spécifie le style de la
police (standard, gras, italique, souligné, barré). |
|
„ |
Texte de linfobulle |
Indique le texte qui est visible dans linfobulle § Taille de la police : Spécifie la taille de la police utilisée pour le texte de linfobulle. Cette valeur est exprimée en points. § Couleur de la police : Spécifie la couleur du texte de linfobulle ; il est possible dentrer le code hexadécimal de la couleur désirée ou bien de cliquer sur le bouton pour faire apparaître une palette afin de choisir une couleur ou bien den entrer les codes RGB ou HSV. § Style de police : Spécifie le style de la police (standard, gras, italique, souligné, barré). §
Couleur de fond : Couleur utilisée pour
le fond du texte de linfobulle codée en hexadécimal |
|
… |
Limage comporte un état désactivé |
Si l'image possède une représentation de l'état désactivé, cette case doit être cochée. Les types de fichiers supportés pour la bitmap sont: § JPEG: *.jpg ou *.jpeg § PNG: *.png § Bitmap: *.bmp La bitmap peut avoir nimporte quelle taille, mais sa forme de découpe doit être la même que celle du bouton. Si aucune image n'est fournie ou que le nom de fichier n'est pas valide, une image par défaut est utilisée. Il est possible de définir des textes différents pour les états cochés et décochés. A la création le bouton est visible et activé et dans létat non coché. |
Mise en uvre
|
Action |
Fonction |
|
shell.startà GraphicCheckBox.start |
Permet de démarrer le module et dafficher le bouton dans linterface graphique cliente |
|
module.eventà GraphicCheckBox.destroy |
Arrête le module GraphicCheckBox chez le client |
|
module.event
à GraphicCheckBox.show |
Affiche le bouton sur le client |
|
module.event à GraphicCheckBox.hide |
Cache le bouton sur linterface cliente |
|
module.event à GraphicCheckBox.enable |
Active le bouton |
|
module.event à GraphicCheckBox.disable |
Désactive le bouton |
|
module.événement à GraphicCheckBox.check |
Permet de contrôler le check du bouton depuis un autre module. Ceci est possible même si la checkbox est dans l'état désactivé. |
|
module.événement à GraphicCheckBox.uncheck |
Permet de contrôler l'uncheck du bouton depuis un autre module. Ceci est possible même si la checkbox est dans l'état désactivé. |
|
Evénement |
Fonction |
|
GraphicCheckBox.in à module.action |
La partie cliente du module est démarrée et prête à recevoir des événements |
|
GraphicCheckBox.out à module.action |
La sortie du module engendre une action |
|
GraphicCheckBox.enteringà module.action |
La partie cliente du module va être démarrée et cela engendre une action |
|
GraphicCheckBox.shown
à module.action |
Laffichage du bouton engendre une action |
|
GraphicCheckBox.hidden à module.action |
La disparition du bouton sur le client déclenche une action |
|
GraphicCheckBox.enabled
à module.action |
Lactivation de la bitmap sur le bouton engendre une action |
|
GraphicCheckBox.disable à module.action |
La désactivation de la bitmap sur le bouton déclenche une action |
|
GraphicCheckBox.check
à module.action |
Le changement d'état du bouton engendre une action |
|
GraphicCheckBox.uncheck
à module.action |
Le changement d'état du bouton engendre une action |
|
Zone |
Fonction |
Interface |
Affectation |
|
button |
Affiche le bouton |
Client |
Oui |