| Catégorie / Domaine : | Outils |
| Compatibilité SCOL Voy@ger : | V 2.0c et supérieure |
| Mise à jour : | 10/1999 |
Le module Bitmap permet de faire apparaître une image à la suite
d’une action donnée de l’utilisateur. Il peut gérer
plusieurs images à la fois. Ainsi, à la suite d’un clic sur
un objet ou une texture, l’utilisateur verra apparaître une image
en fenêtre popup ou bien dans l’interface.
Ce module peut également être utilisé pour créer
des boutons personnalisés apparaissant dans l’interface sous forme
d’images.

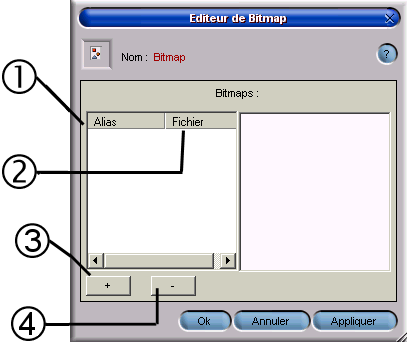
Figure 1 : Interface du module Bitmap
(1): Bitmap Alias => Nom de l’alias tel qu’il apparaîtra en tant qu’action
(2): Bitmap Fichier => Nom du fichier bitmap
(3) : + => Permet de sélectionner les images à afficher. Une fois les images ajoutées, un aperçu est disponible dans la fenêtre de droite.
(4) : - => Permet de supprimer une des images de la liste

Attention ! Si une zone a été définie dans l’interface client, et que plusieurs images sont utilisées, celles-ci apparaîtront aussi dans cette zone. Créer plusieurs modules Bitmap si certaines images doivent être affichées dans une fenêtre pop-up et d’autres affectées à des zones de l’interface.
Attention ! Si l’image a été affectée à une zone et si cette zone ne correspond pas à la taille de la bitmap, celle-ci sera déformée en conséquence. Si aucune zone n'est définie, le bitmap s'ouvrira dans une fenêtre popup aux bonnes dimensions.
Ouvrez l'arbre de création du SCS. Sélectionnez le dossier Tools
puis double-cliquez sur Bitmap.
Etablissez les liens nécessaires au projet.
| Action | Fonction |
| module.événement à bitmap.alias | Permet l’affichage de l’image sélectionnée |
| module.événement à bitmap. destroy | Arrête le module chez le client |
| module.événement à bitmap.start | Télécharge le(s) fichier(s) bitmap chez le client |
| Evénement | Fonction |
| bitmap.clickleft à module Action | Engendre une action suite à un clic gauche de l’utilisateur
sur l’image. Cet événement est commun à toutes les images gérées par le module BITMAP |
| bitmap.clickright à module Action | Engendre une action suite à un clic droit de l’utilisateur
sur l’image. Cet événement est commun à toutes les images gérées par le module BITMAP |
| bitmap.alias.right à module Action | Engendre une action suite à un clic droit de l’utilisateur
sur l’image. Cet événement permet de dissocier les actions pour chaque image déterminée par son alias |
| bitmap.alias.left à module Action | Engendre une action suite à un clic gauche de l’utilisateur
sur l’image. Cet événement permet de dissocier les actions pour chaque image déterminée par son alias |
| Zone | Fonction | Interface | Affectation |
| Bitmap.bitmap | Permet d’afficher les images | Client | Non |